我爱撸码,撸码使我感到快乐!
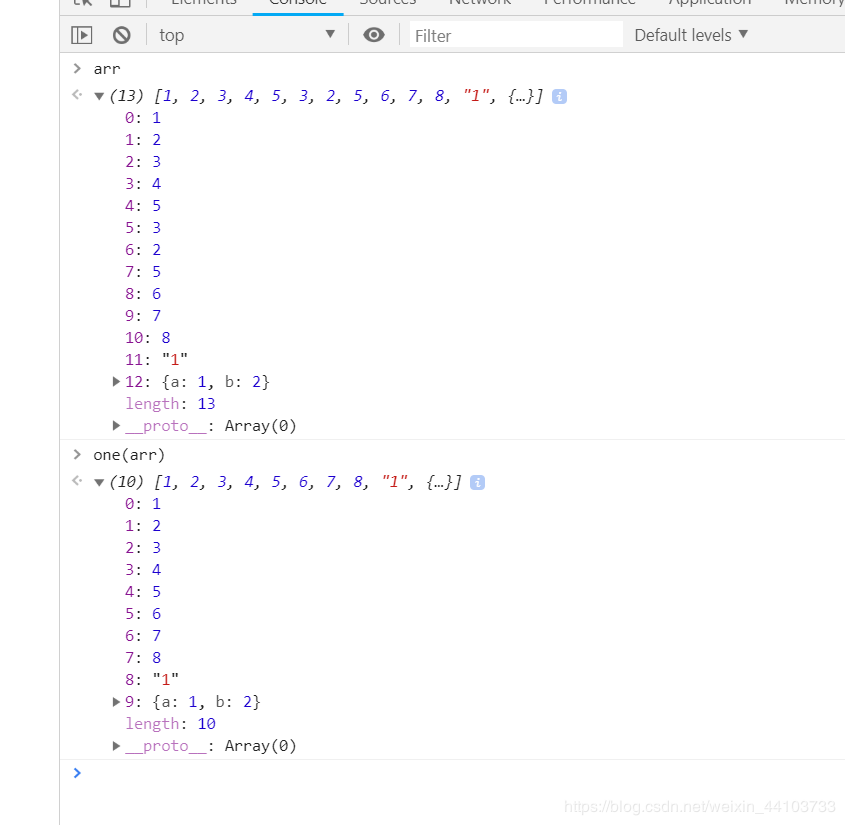
大家好,我是Counter。今天来实现下,js中不同类型的无序数组去重,代码都写好了,基本都注释了。今天先上代码吧。arr是我自己自定义的一个数组。这种去重的时间复杂度为O(n²),因为它进行了2次长度为n的循环。第一种代码如下:// 定义一个数组 var arr = [ 1, 2, 3, 4, 5, 3, 2, 5, 6, 7, 8, "1", {a: 1, b: 2}]; // 时间复杂度为O(n²); function one(arr) { // 定义一个空数组 var newArr = []; // 遍历数组 for( key of arr) { // in -> 索引值,of -> 具体元素 // console.log(key); // 如果这个空数组里没有这个元素的话,就给它添加上 if ( newArr.indexOf(key) === -1) { newArr.push(key); } } // 结果返回 return newArr; } 第一种方法的效果如下:

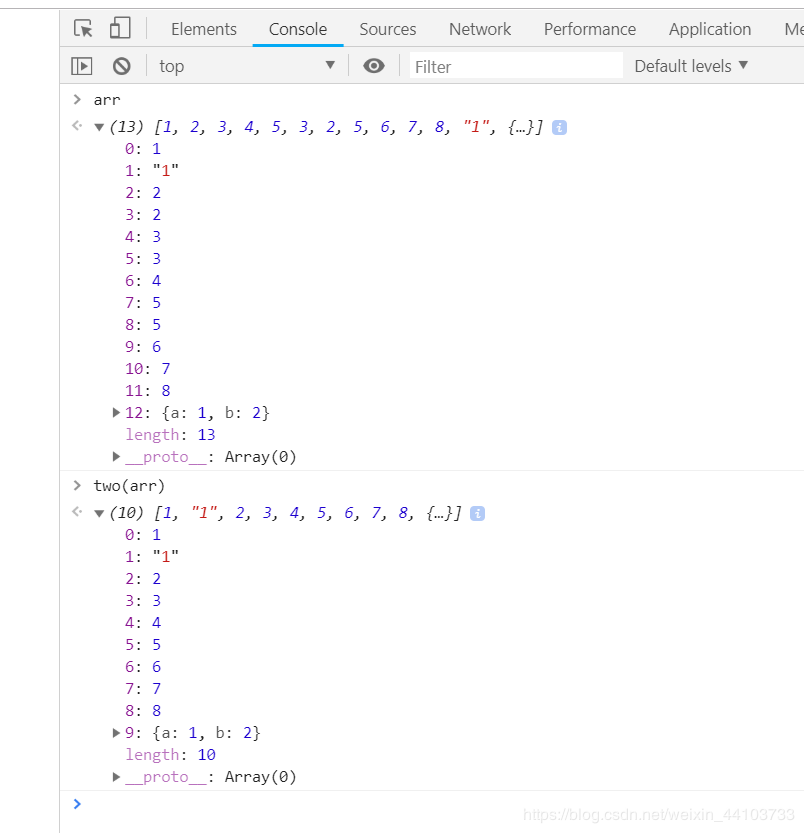
第二种方法,时间的复杂度为O(nlogN),因为它对数组进行排序了,这种方法会改变原有数组的排序。如果不在乎就没事,如果在乎就不能使用这种方法。第二种代码如下:
// 时间复杂度为O(nlogN),不过这查重会导致不会安装原有的数组进行排序,即不稳定性,如果不在乎数组的排序,也可以,不影响,如果在乎就不行了 function two(arr) { // 创建空数组 var newArr = []; // 对数组排序 arr.sort(); // 遍历数组 for( var i = 0; i < arr.length; i++) { // 如果当前的这个元素不等于下一个元素 if ( arr[i] !== arr[i+1] ) { // 那么将这个元素插入到新数组 newArr.push(arr[i]); } } return newArr; } 第二种效果如下:

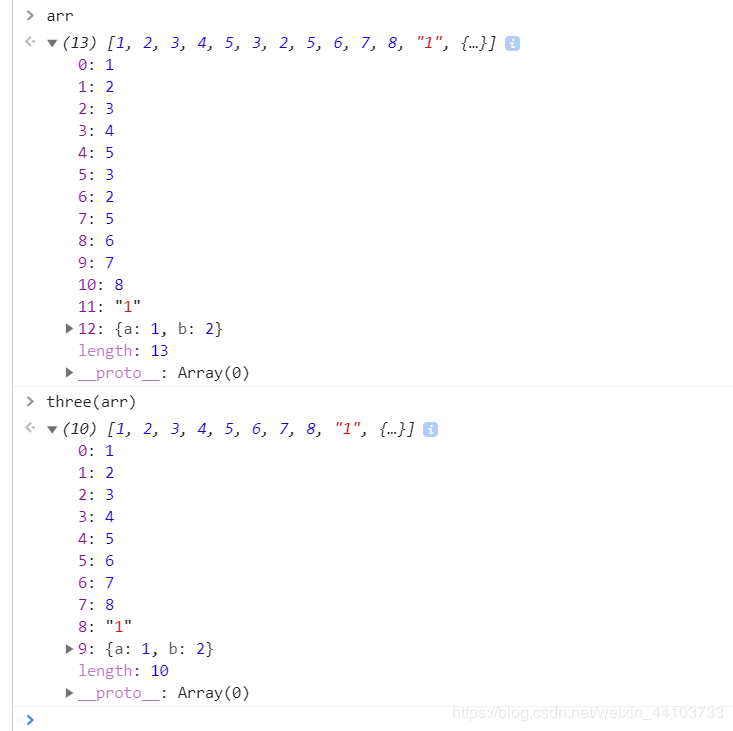
第三种方法,运用到了ES6的集合对象,时间复杂度为O(n)。
第三种代码给出:
// 时间复杂度为O(n) ,利用ES6里的Set集合对象,它返回的是一个集合,不重复的 function three(arr) { // 创建一个集合对象 var set = new Set(arr); // 把集合再传回去,再转成数组 return Array.from(set); } 第三种效果如下: